DOM: Document Object Model(文档对象模型),DOM 是 W3C(万维网联盟)的标准。“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
DOM节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
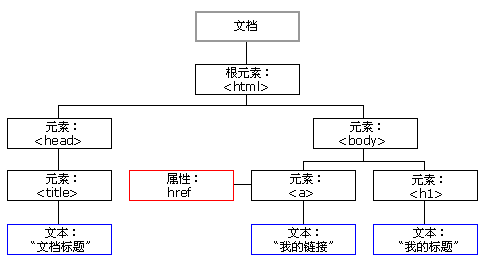
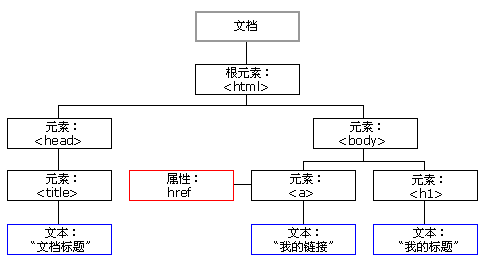
HTML DOM 节点树(DOM树)
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:

通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点。
HTML DOM 对象 - 方法和属性
获取页面元素
1
2
3
4
5
6
| * document.getElementById('list') ---- 返回DOM节点 速度最快
* document.getElementsByTagName('div) ---- 返回类数组
* document.getElementsByClassName('list') ---- 返回类数组 ie8 有兼容性问题
* document.getElementsByName() --- 返回类数组 如:获取表单name属性
* ducument.body ---- 获取body
* 通过id 获取不到返回null,其他几项返回 [].
|
DOM对象方法预览
| 方法 |
描述 |
| getElementById() |
返回带有指定 ID 的元素。 |
| getElementsByTagName() |
返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 |
| getElementsByClassName() |
返回包含带有指定类名的所有元素的节点列表。 |
| appendChild() |
把新的子节点添加到指定节点。 |
| removeChild() |
删除子节点。 |
| replaceChild() |
替换子节点 |
| insertBefore() |
在指定的子节点前面插入新的子节点。 |
| createAttribute() |
创建属性节点。 |
| createElement() |
创建元素节点。 |
| createTextNode() |
创建文本节点。 |
| getAttribute() |
返回指定的属性值。 |
| setAttribute() |
把指定属性设置或修改为指定的值 |
节点的类型
nodetype 节点的属性
| 节点类型 |
nodetype |
| 元素节点 |
1 |
| 文本节点 |
3 |
| 属性节点 |
2 |
| 注释节点 |
8 |
| 文档节点 |
9 |
节点的属性
- nodetype 取值:1,2,3
- nodeName 取值元素的标签名 如DIV。 文本:#text
- nodeValue 获取节点的值
- 文本
- 属性
DOM节点的增删查改
1
| document.createElement('div');
|
1
| document.creatTextNode('你好');
|
1
2
3
4
5
| var parent=document.getElementById("div1");
1. parent.appendChild()
2. parent.insertBefoer(new,node);
|
ps:已经存在页面上的元素,如果使用appendchild,insertBefore操作则会移动这个元素
1
2
| ele.cloneNode(boolean);
ele.cloneNode(boolean,true);
|
1
| parent.removeChild(ele);
|
ps:
1.标准浏览器中:换行会解析为一个文本节点(即解析空格)。
2.在ie8中会忽略上述问题
节点关系和元素关系
| 关系 |
节点关系 |
元素关系(存在兼容性问题 children无兼容性问题) |
| 父级 |
parentNode |
parentElement |
| 子级 |
childNode |
children |
| 第一个子级 |
firstChild |
firstElementChild |
| 最后个子级 |
lastChild |
lastElementChild |
| 前一个兄弟 |
previousSibling |
previousElementSibling |
| 后一个兄弟 |
nextSibling |
nextElementSibling |
| 文本 |
– |
| 文本 |
ele.innerHTML(含标签) |
| 文本 |
ele.innerText(单纯文字) |
| 文本 |
ele.outerHTML |
| 文本 |
ele.outerText |
属性节点
注意:只有html的标准属性才能直接获取
例如:id ,className,title等
1
| ele.getAttribute('name');
|
1
| ele.removeAttribute(attr)
|
CSS:style属性
ps:ele.style设置或改变的是内联样式
1
2
3
| getComputedStyle(ele);
getComputedStyle(ele).fontSize;
getComputedStyle(ele).[font-size];
|
1
2
3
| getCompuyedStyle(ele,"::before").color;
getCompuyedStyle(ele,"::before").fontSize;
getCompuyedStyle(ele,"::before").[font-size];
|