从零开始小程序
本文于462天之前发表,文中内容可能已经过时。
随着技术的发展着2年微信小程序犹如一匹黑马迅速崛起,新的技术出现,我们为了不与时代脱轨学习小程序很有必要!
开始学习
准备工作
- IDE搭建
- 知识准备
从零开始
- app.js
- app.json
- app.wxml
- app.wxss
Hello World
- 创建程序实例
- 美化ActionBar
- 美化页面
- 配置首页
超级Hello World
- 事件绑定函数
- 更新界面数据
准备工作
IDE搭建
就不多说了,没有内测码去下载个破解版吧,我用了一下,学习完全够了!IDE破解版+安装教程
知识准备
JavaScrip还是要看看的,推荐教程 廖雪峰大神的博客
HTML+CSS 大概知道是干啥的就行
从零开始
微信小程序中就四种类型的文件
- js ———- JavaScrip文件
- json ——– 项目配置文件,负责窗口颜色等等
- wxml ——- 类似HTML文件
- wxss ——- 类似CSS文件
在根目录下用app来命名的这四中类型的文件,就是程序入口文件
app.json
必须要有这个文件,如果没有这个文件,IDE会报错,因为微信框架把这个作为配置文件入口,
你只需创建这个文件,里面写个大括号就行
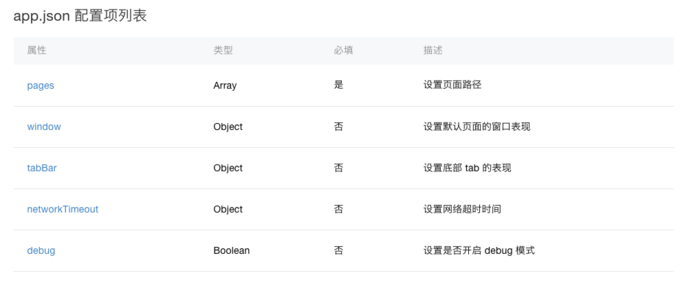
以后我们会在这里对整个小程序的全局配置。记录了页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。
app.js
必须要有这个文件,没有也是会报错!但是这个文件创建一下就行 什么都不需要写
以后我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
app.wxss
这个文件不是必须的。因为它只是个全局CSS样式文件
app.wxml
这个也不是必须的,而且这个并不是指主界面哦~因为小程序的主页面是靠在JSON文件中配置来决定的
有了这两个文件你运行程序,IDE就不会报错了,也意味着这是最简单的微信小程序

Hello World
创建程序实例
app.js文件管理整个程序的生命周期,所以在里面添加如下代码:(输入App IDE会有提示)
1 | App({ |
具体API解释如下:

美化ActionBar
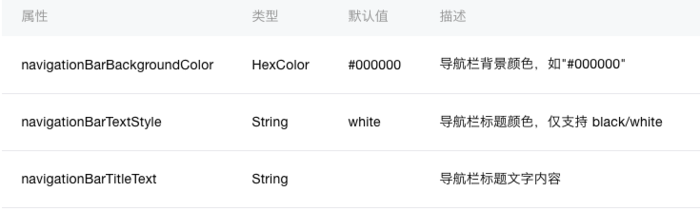
json文件负责配置ActionBar颜色,我们只需要在里面添加如下代码即可,下图有参数说明!


1 | { |

现在看ActionBar是不是像那么回事了!好接下来我们继续写我们第一个界面
美化页面
美化页面我没用到了wxml和wxssw文件
为了程序代码结构简洁
我们需要在根目录下创建一个新文件夹 名字随意, 我们这里叫pages
然后在pages文件夹里面再创建新文件夹 名字随意, 这里我没叫index
然后我们创建index.wxml文件然后在里面写入以下代码:
1 | <view> |
然后创建index.wxss文件然后在里面写下以下代码
1 | .window{ |
然后我们创建 index.js
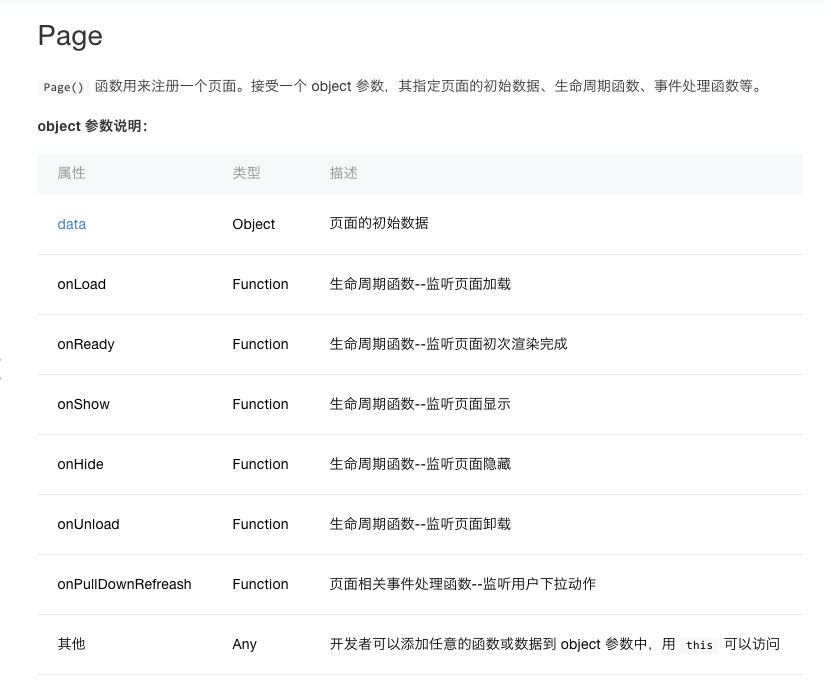
在文件中输入如下代码(输入Page IDE会有提示)
1 | Page({ |
函数解释如下:
配置首页
Json文件负责配置页面路径所以我们在里面加入如下代码 其中index的含义 其实就是指index.js文件这里需要说明一点 pages 里面的路径其实是指向js文件的 如果一个目录下没有该名称的js文件是会报错的!1
"pages":[ "pages/index/index"],
完成了!我们来运行程序!
超级Hello World
为了学习事件绑定,以及如何将数据在页面上更新我们来做个超级Hello World,就是我点击文字,能让它变色!
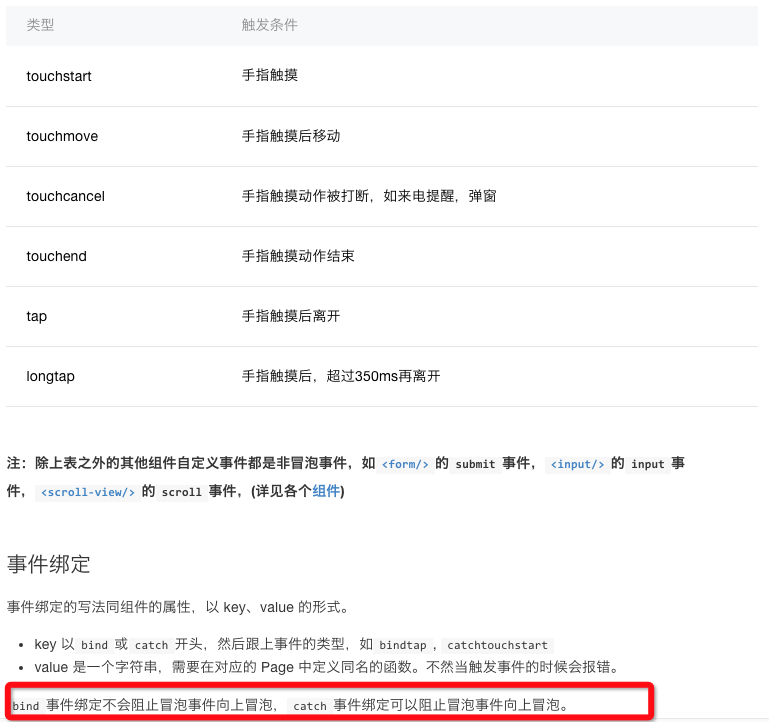
绑定事件
我们打开index.wxml 将里面代码改成这样1
<view> <text catchtap="click" class="window">Hello</text></view>
其实也就是加了:1
catchtap="click"//bindtap='click'
这两个属性是什么意思呢 别着急 我会一一解释

上图展示了事件的一些的属性名称,这里需要注意红框标注起来的内容,区分出冒泡事件和非冒泡事件,其实冒泡事件就是需要往上面一层容器传递这个事件
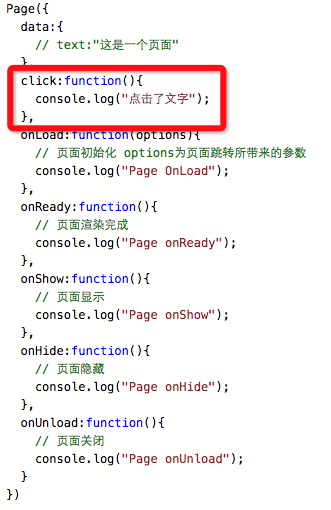
看了这图 我们再来看 catchtap=”click” 的含义catch 代表非冒泡事件tap 代表点击事件所以连在一起就是非冒泡点击事件那后面那个click是啥click 其实只是个变量名字我们在index.js需要用这个名字绑定接收事件的函数我们打开index.js然后添加如下函数1
click:function(){ console.log("点击了文字"); }
,添加完后代码长这样 红框中就是 添加的这个代码

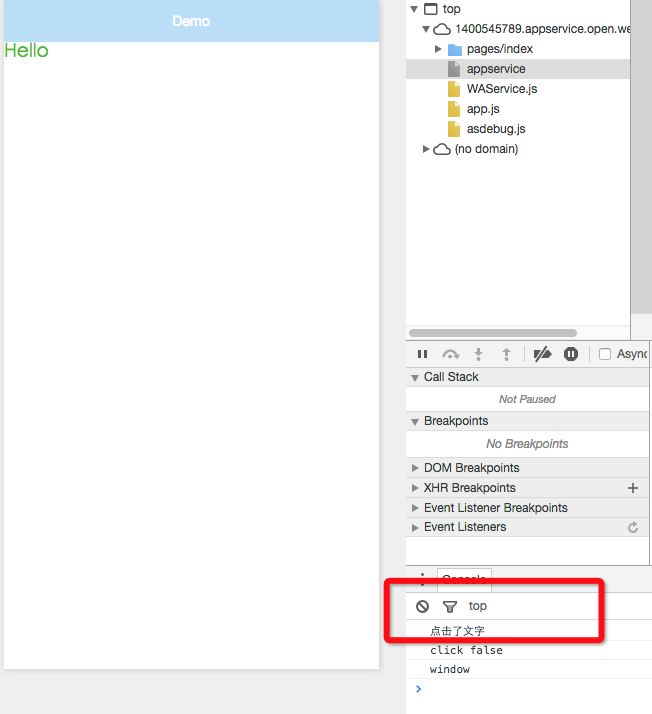
所以其实点击事件的回调函数 就是 catchtap=”click” 中的 click 后面加上 :function() 构成的现在我们来运行程序试试 然后点击文字

看是不是调用了click:function 并打印 点击了文字
好接下来我们写点击一下变色的逻辑那如何让一个文字变色呢,当然是css所以我们需要再index.wxss 中添加一个样式
1 | .window-red{ color:#D23933;} |
然后我们进入index.js文件你会发现代码里面有个 data:{} 它不是page生命周期函数其实他是个变量的数组,这个里面申请的变量都可以在 wxml中使用1
2
3data:{
color:"window"
}
color的值就是index.wxss中的样式名称然后进入index.wxml中,将class中的值改成 1
2
3<view>
<text catchtap='click' class="{{color}}">Hello</text>
</view>
其实意思就是 将js文件中变量 color的值在这里使用也就是值等于 window然后我们再回到index.js文件在最上面申请一个变量控制点击然后在click:function() 函数中添加如下代码:1
2
3
4
5
6
7
8
9
10click:function(){
console.log("点击了文字");
if(flag){
color = "window-red"; flag = false;
}
else{
color = "window"; flag = true;
}
this.setData({ color });
},
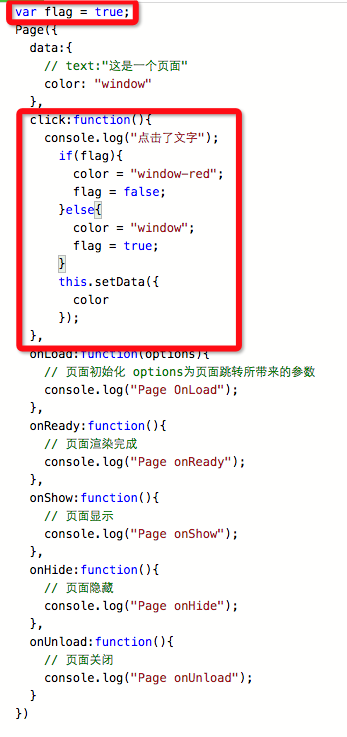
完后的代码如图:
其实就是在点击是后 更换color变量的值 而更换的这个值其实就是样式的名称
更新界面数据
这里有个问题 我们更换完值 但是在wxml中不会立即生效所以我们需要调用this.setData()方法将值同步给wxml 让它立即生效
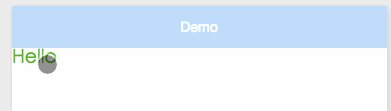
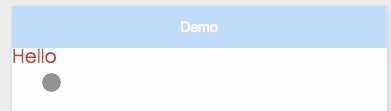
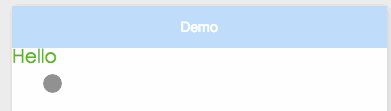
好了我们运行程序 点击Hello 看看是不是点一下 变一下颜色!

最后再补充一点 index目录下也是可以配置 json文件的也就是每个页面都可以配置自己独特的actionbar颜色等等这里的配置会覆盖 app.json文件的配置